之前,白龙曾经分享过《Drupal8.7.6仿制网站首页:使用系统区块开发导航菜单》一文,该功能的实现是依托drupal自带的“主导航”区块、“primary_menu”区域等来实现。而且系统自带的这个功能似乎是专门为导航栏中的横向菜单专门开发的。
大家都知道,用户的需求是千奇百怪的,相应的,菜单的形式是多种多样的,有横着的,有竖着的,甚至还有斜着的,如果是竖着的菜单又该如何用drupal开发呢?接下来,白龙为大家分享该功能的实现技巧。

一、添加自定义菜单和链接
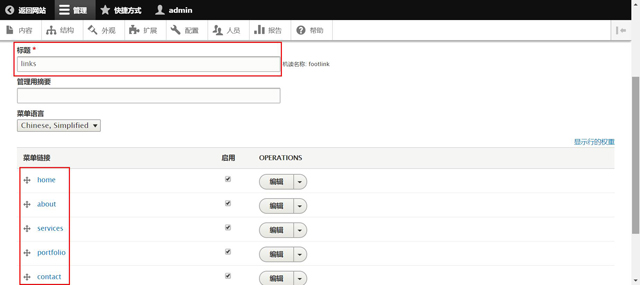
在“管理->结构->菜单->添加菜单”中添加一个links菜单;并在该菜单下添加对应的链接。需要说明的是,在此添加的菜单默认是一个区块,可以直接放置到对应的区域当中。

二、自定义区域
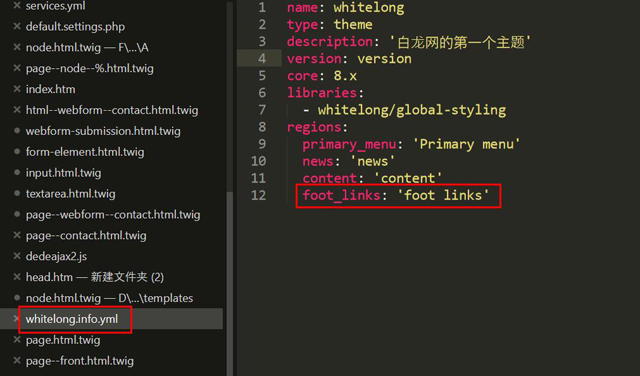
在whitelong.info.yml文件中添加区域foot_links:'footlinks'。

三、放置区域变量
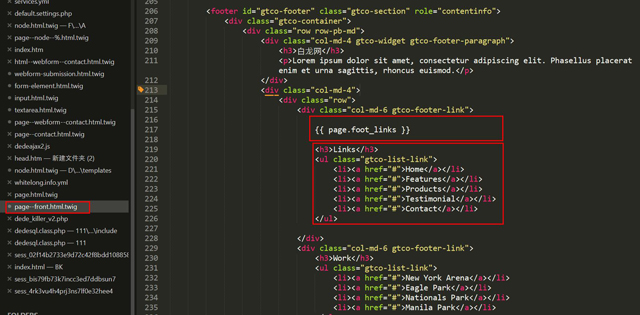
在模板page--front.html.twig中对应位置放置区域变量{{page.foot_links}},删除区域变量要替代的内容。

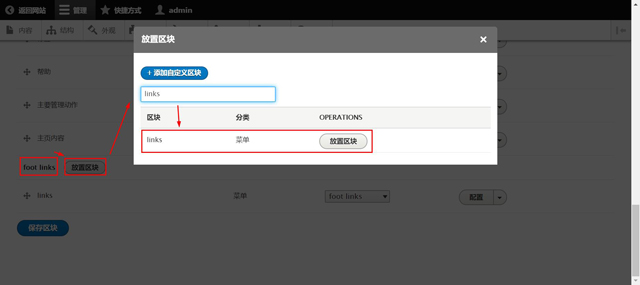
四、放置区块
在“管理->结构->区块布局”的footlinks区域中放置上面自定义的links菜单区块,然后,保存区块。

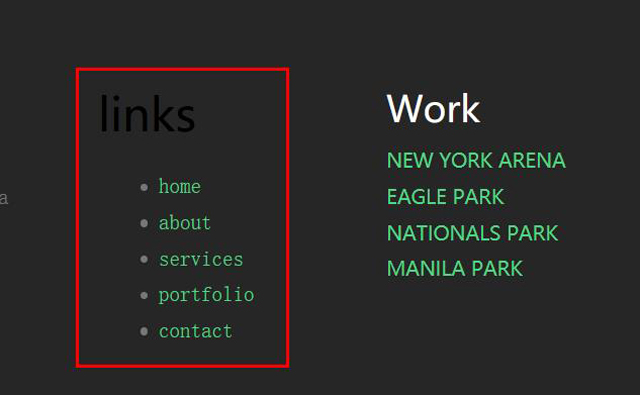
五、重建缓存,刷新前端页面,自定义菜单成功显示。

如上图所示,drupal后台自定义的菜单数据就调用到前端了,但是,样式似乎与原来不一样;安装csseditor模块,在线调试下就可以了。