很多场景下,我们需要把相关的内容显示在一个分类中,除了用户体验好之外,也是为了方便管理。
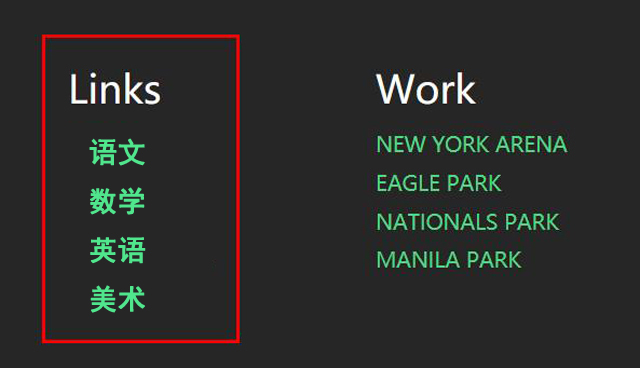
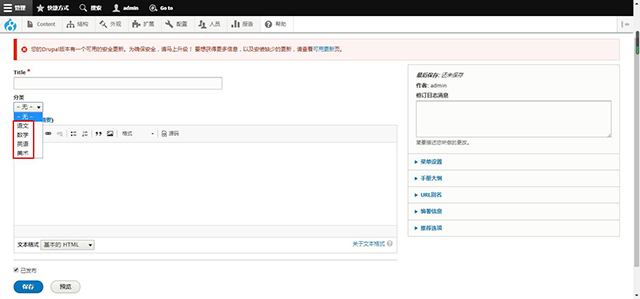
例如,下图案例,要把“语文、数学、英语、美术”相关内容分别显示在不同的类别,实现效果是,点击“语文”时,弹出“语文”相关的文章列表;点击“数学”时,弹出“数学”相关的文章列表,依次类推……。实现方法涉及分类、内容类型、视图4大块的功能。

一、添加“分类术语”
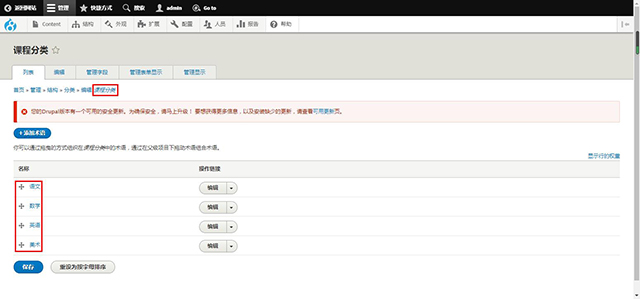
1.在“管理->结构->分类->添加词汇表”中添加一个Taxonomy“课程分类”;
2.在分类“课程分类”下添加“语文、数学、英语、美术”4个术语;

二、添加“内容类型”
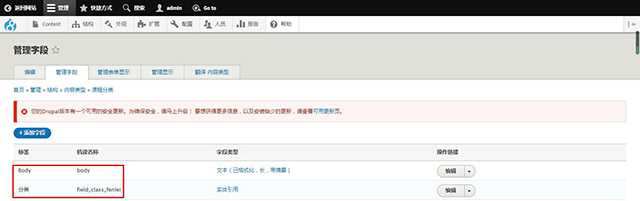
1.在“管理->结构->内容类型->添加内容类型”中添加一个contenttype“课程分类”;

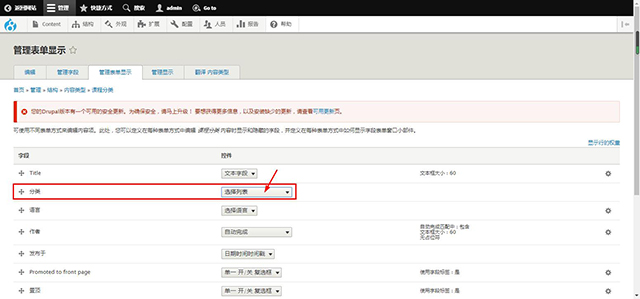
2.在contenttype“课程分类”下添加一个Taxonomyterm类型的字段“分类”,并关联“引用类型”中的“课程分类”;

3.在内容类型“课程分类”中上传语文、数学、英语、美术等不同类型的文章;

4.根据模板suggestions,新建page--class--kechengfenlei.html.twig模板,修改对应区域需要的内容。
三、通过视图显示“分类术语”
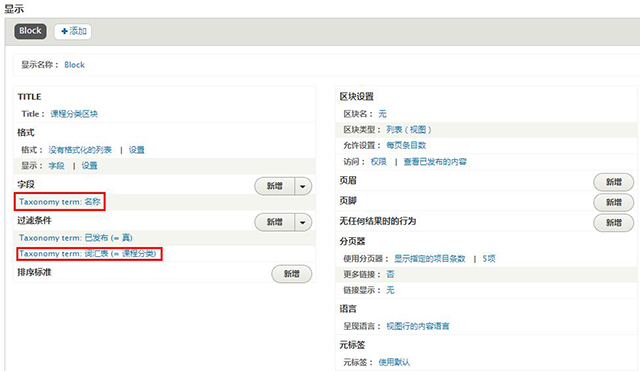
1.在“管理->结构->视图->添加视图”中添加一个“课程分类区块”;
2.视图设置中,显示为“分类术语”,类型为“课程分类”

四、使用区块布局输出术语
1.在info.yml中定义区域:footer_class:'footerclass';
2.在模板中放置区域变量:{{page.footer_class}};
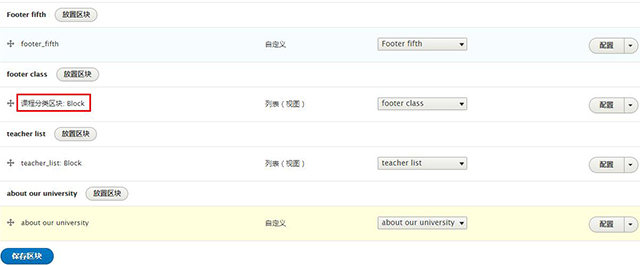
3.在“管理->结构->区块布局->footerclass区域”中放置“课程分类区块”;

4.保存区块、重建缓存并刷新前端页面,分类术语正常输出。