Drupal8.7.6自带“联系表单”的功能,用户在线留言之后,站长可以在邮箱收到相关信息。可能这个功能满足不了部分站长期望通过后台管理留言信息的需求,接下来,白龙为大家分享下Drupal8.7.6下如何自定义在线留言表单。
一、下载安装模块
自定义表单是基于Drupal8.7.6的模块webform来实现的,所以要先到drupal中文网站下载https://ftp.drupal.org/files/projects/webform-8.x-5.6.tar.gz这个模块,然后安装并启用。drupal下安装webform模块的方法有3种:
1.在“管理->扩展->安装新的模块->从URL安装”中,放入webform模块的地址,按照提示“安装”并启用。
2.在“管理->扩展->安装新的模块->上传并安装模块或主题包”中把下载webform模块包上传到网站进行安装、启用。
3.下载webform后解压,复制webform文件夹到/modules/目录下,然后在“管理->扩展”中启用webform即可。
启用webform之后,如果想在图形化界面中编辑表单,只需启用
WebformUI即可。
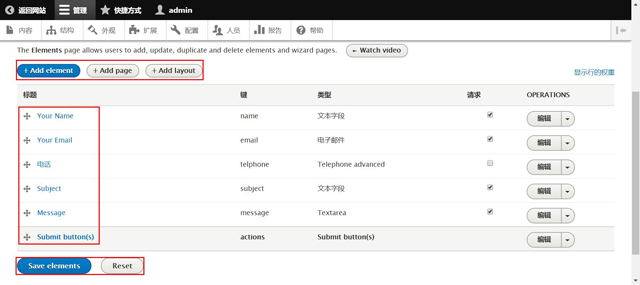
二、编辑表单字段
Webform启用后,在“管理->结构”中就会出现一个webforms的实体,该实体自带了一个contact的表单,访问路径是/form/contact。当然,你也可以自己添加其它需要的表单。

三、新建模板调用字段
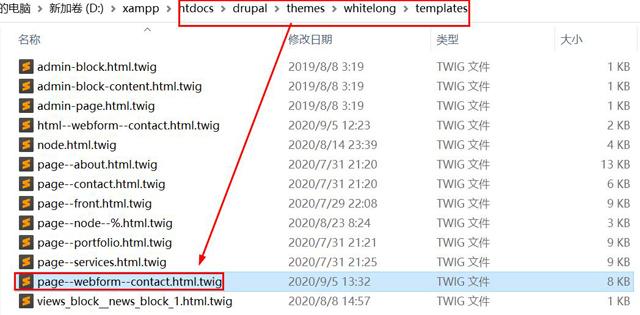
点击contact会弹出系统默认的前端页面/form/contact/,一般排版是混乱的,根据contact页面suggestions,找到contact页面对应的模板文件page--webform--contact.html.twig,复制该模板文件到自定义主题的模板目录下;

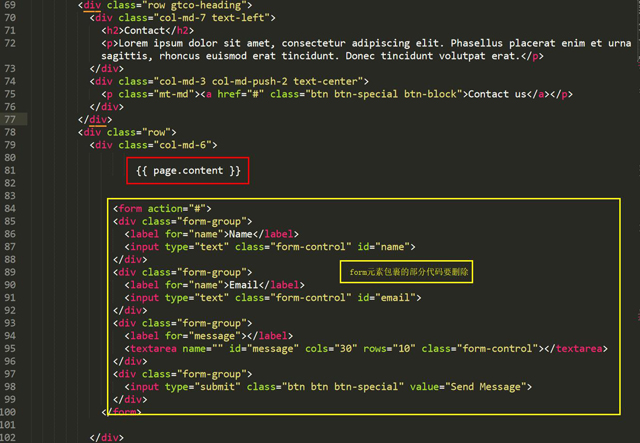
然后,把自定义表单页面的html代码得到到page--webform--contact.html.twig模板中;接着,用{{page.content}}就是替代form元素包裹的内容;

到这里,后台自定义表单的字段都会被调用出来,但是,是按照drupal系统的样式调用的;如果自定义表单的样式与系统样式不一致,可以安装csseditor模板来在线调试。
四、测试在线留言功能
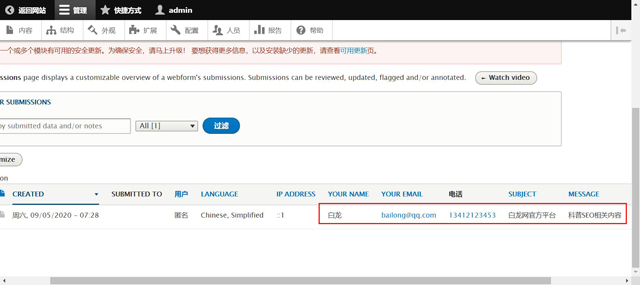
访问form/contact网址,自定义表单就调用到前端了:

在线填写表单并提交,后台就可以收集到留言内容了。