按照《Drupal8.7.6自定义主题、安装及其查看》流程,自定义主题后,网站的仿制工作就可以开始了。接下来,白龙SEO为大家分享的是如何通过whitelong.libraries.yml引入JS、CSS和替换images路径,让网站模板(以首页为例)在前端正常显示。
一、在templates目录下新建网站首页模板page--front.html.twig


二、把静态页面index.html的中的代码复制到page--front.html.twig


三、在库文件whitelong.libraries.yml中引入css、js,如下:
global-styling:
version: version
css:
theme:
css/animate.css: {}
css/icomoon.css: {}
css/themify-icons.css: {}
css/bootstrap.css: {}
css/owl.carousel.min.css: {}
css/owl.theme.default.min.css: {}
css/style.css: {}
js:
js/modernizr-2.6.2.min.js: {}
js/respond.min.js: {}
js/jquery.min.js: {}
js/jquery.easing.1.3.js: {}
js/bootstrap.min.js: {}
js/jquery.waypoints.min.js: {}
js/owl.carousel.min.js: {}
js/main.js: {}
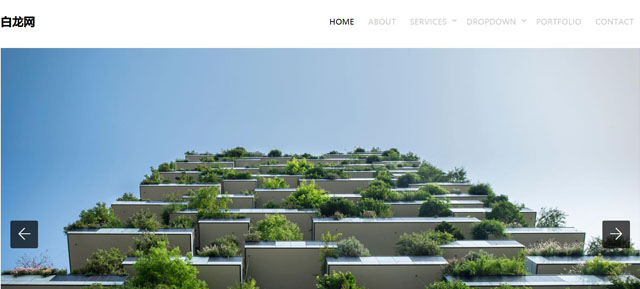
四、打开page--front.html.twig模板,删除body元素(包括body本身)之外的所有元素,并在images图片前添加{{base_path}(表示根目录/),如{{base_path}}themes/whitelong/images/slider_1.jpg,具体路径可根据自己网站的目录结构来定义。
五、在“管理->配置->开发->性能”中点击“清理所有缓存”,并刷新网站首页,前端页面排版正常了。