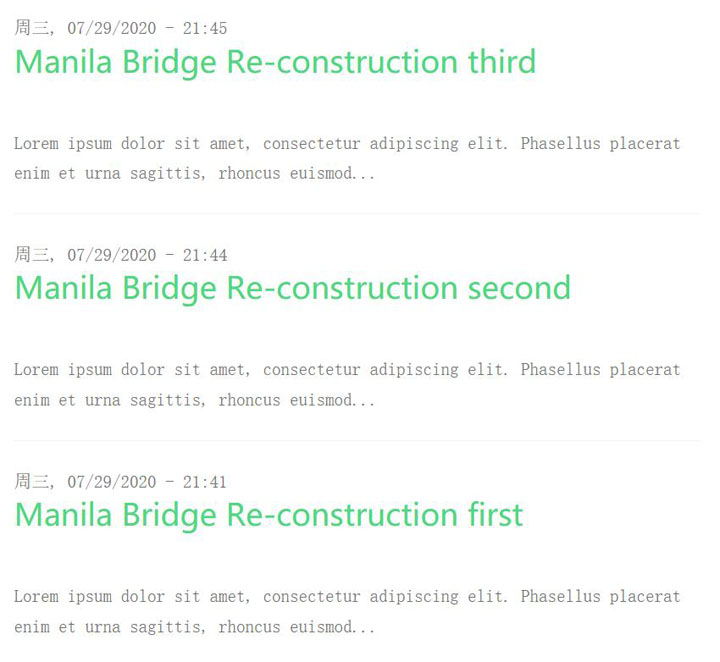
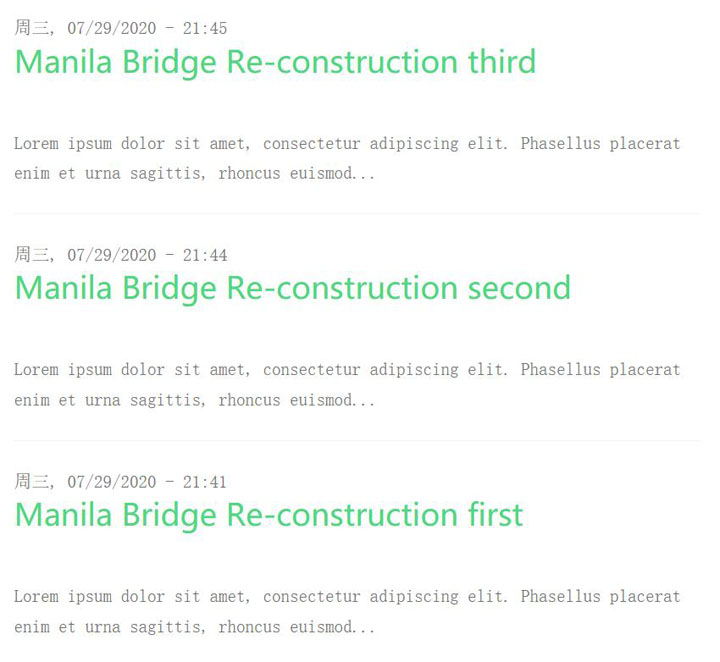
用Drupal8.7.6仿制网站首页新闻列表,与列表页新闻列表的输出,方法是不同的。首页新闻列表是通过视图区块输出,而列表页新闻列表是通过页面视图输出。
一、在whitelong.info.yml文件中自定义区域news。
name: whitelong
type: theme
description: '白龙网的第一个主题'
version: version
core: 8.x
libraries:
- whitelong/global-styling
regions:
primary_menu: 'Primary menu'
work: 'work title'
news: 'news'
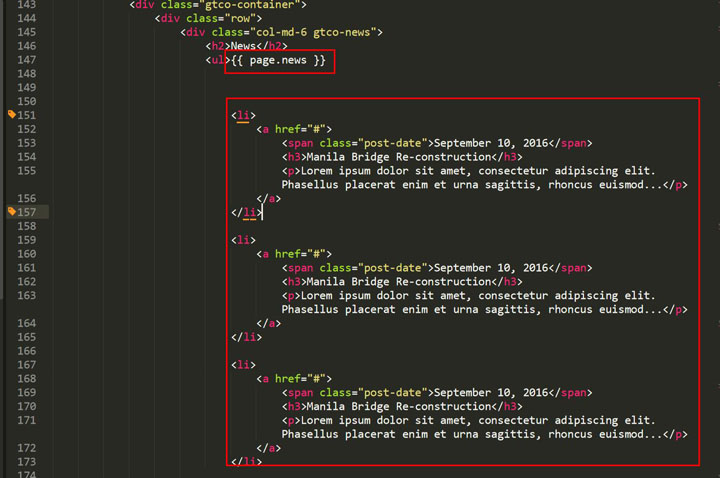
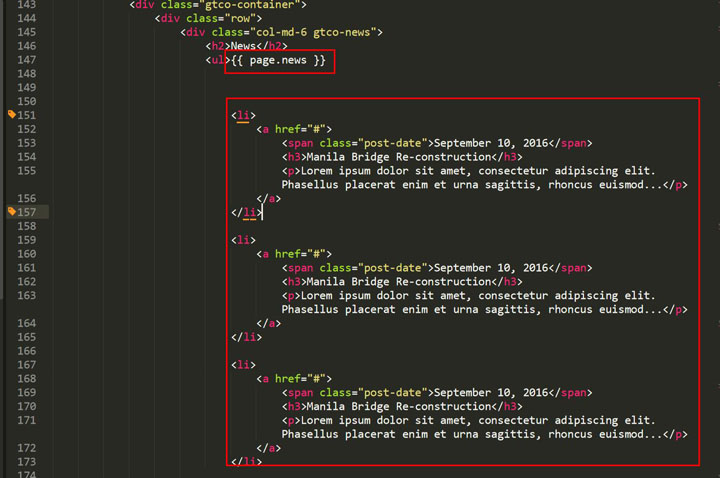
二、在前端模板中放置自定义区域变量{{page.news}},删除红框内2条LI包裹的内容,留下一条用于VIEWS输出。


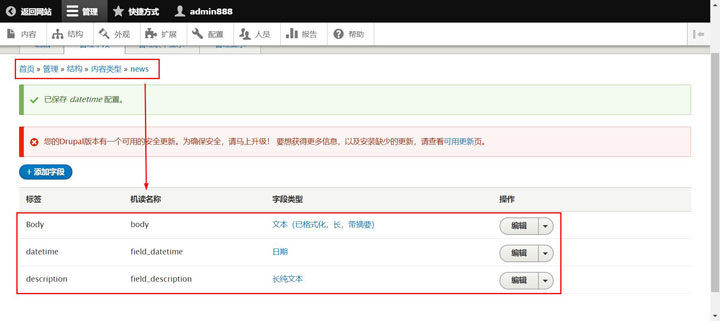
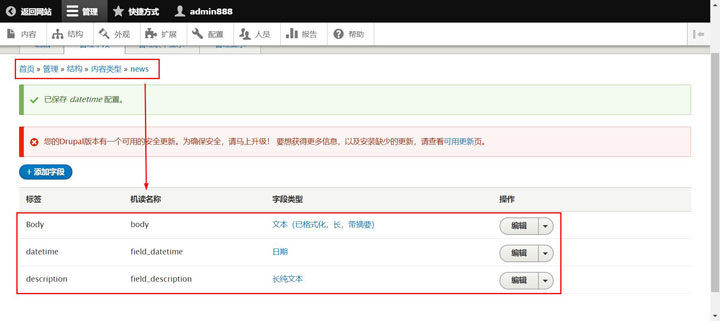
三、在“管理->结构->内容类型->添加内容类型”中新建内容类型news。


1.机读名称:news;
2.菜单设置->Mainnavigation前面的勾去掉并保存;
3.添加日期、描述字段,保留body字段,一般来说,添加内容类型后,会自动带上标题,所以标题字段不需要手工添加;
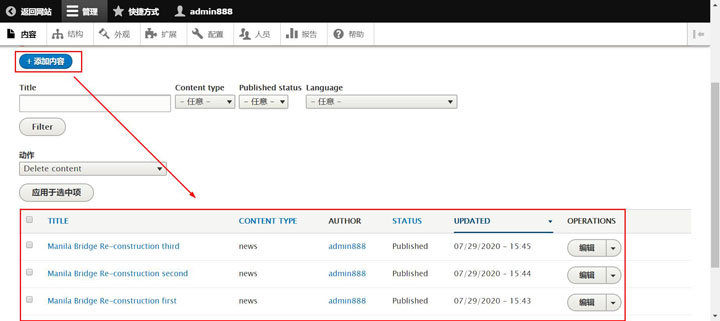
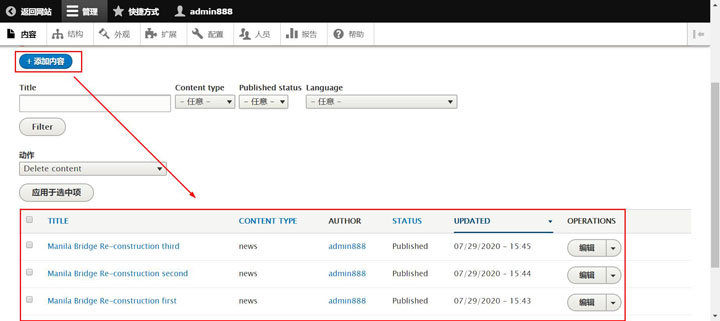
四、在“管理->内容->添加内容->news”中添加文章内容,为后续VIEW输出提供必要数据。


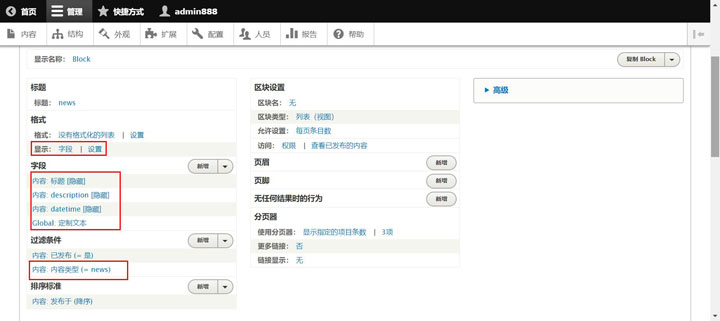
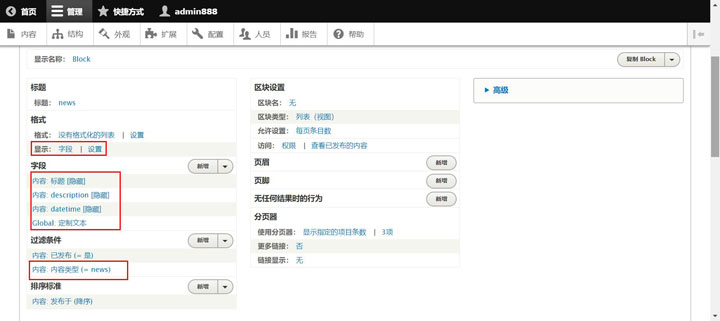
五、在“管理->结构->视图->添加视图”中新建视图news,并设置相关参数。


1.视图名称要与内容类型的机读名称news一样,数据才能传送过来;
2.生成一个区块;
3.添加标题、描述、日期字段,并设置排除显示;定制文本不用排除显示;把要循环输出的内容复制到定制文本当中,并用自定义的标题、描述、日期变量替换对应的代码;
4.增加过滤条件的内容类型为“其中之一”的news并点击“应用”;
5.保存;
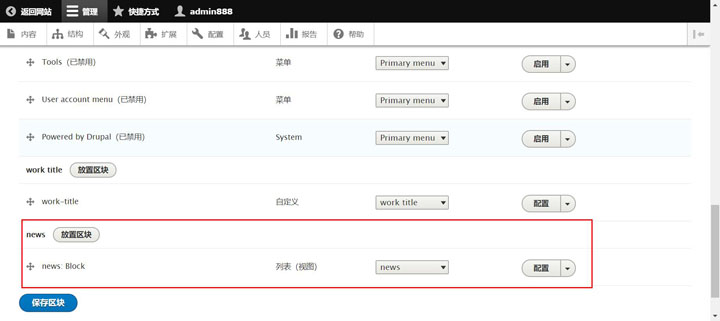
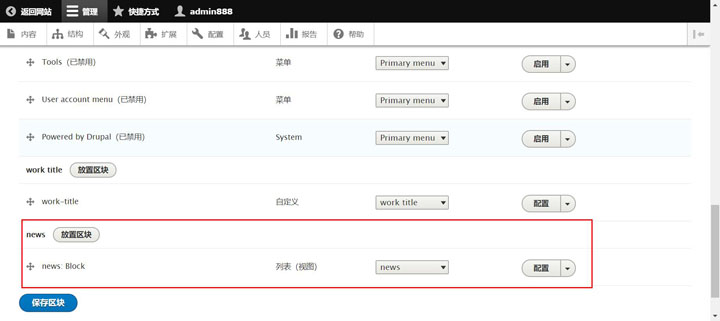
六、在“管理->结构->区块布局”中,把视图区块news放置到区域news中;


七、保存区块、清空所有缓存、刷新前端页面,首页列表内容正常输出。