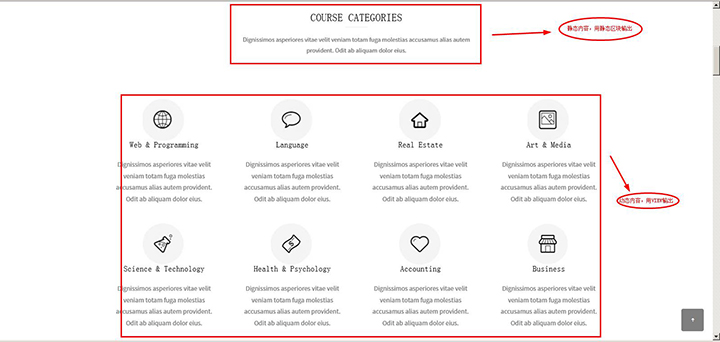
如上需求,顶部是一个“标题+描述”的静态内容,底部是一个新闻列表,每条新闻包括图片、标题、描述三个部分。要实现这个动、静混合的需求,可以按照以下步骤来实现。
一、定义区域
在info.yml文件中定义一个区域course_categories_content:'Coursecategories',用来放置静态区块和动态区块。
name: zysc
type: theme
description: '中医师承网,专注于中医传承与培训!'
version: version
core: 8.x
libraries:
- zysc/global-styling
regions:
primary_menu: 'Primary menu'
user_login: 'user login'
page_title: 'page title'
banner_home: 'banner home'
banner_courses: 'banner courses'
banner_teacher: 'banner teacher'
banner_about: 'banner about'
banner_pricing: 'banner pricing'
banner_blog: 'banner blog'
banner_contact: 'banner contact'
course_categories_content: 'Course categories'
二、添加变量
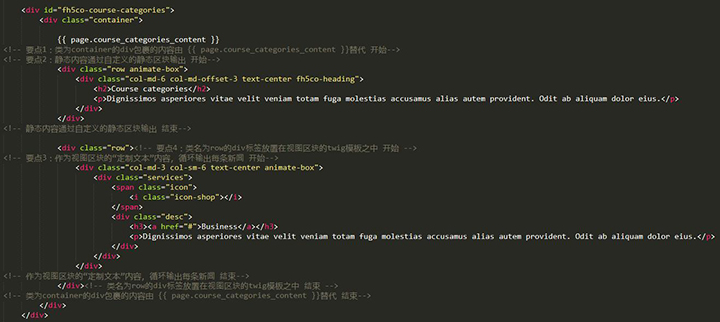
在首页模板page--front.html.twig中对应位置添加变量{{page.course_categories_content}},变量所替代的整体内容、静态内容、动态内容、视图区块如下注释。
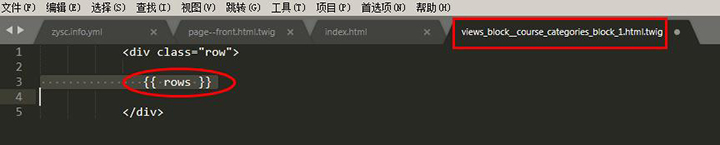
看不清楚的也可以看下面这张图:

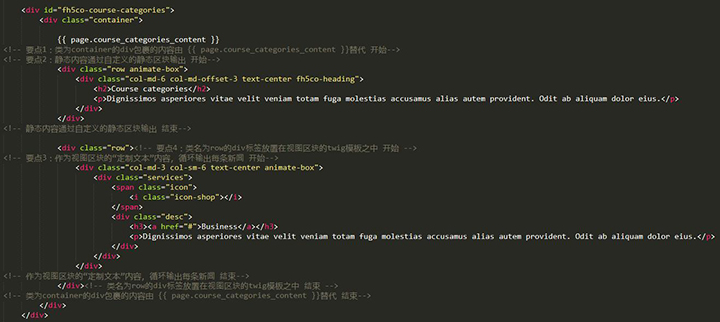
<div id="fh5co-course-categories"> <div class="container"> {{ page.course_categories_content }} <!-- 要点1:类为container的div包裹的内容由 {{ page.course_categories_content }}替代 开始--> <!-- 要点2:静态内容通过自定义的静态区块输出 开始--> <div class="row animate-box"> <div class="col-md-6 col-md-offset-3 text-center fh5co-heading"> <h2>Course categories</h2> <p>Dignissimos asperiores vitae velit veniam totam fuga molestias accusamus alias autem provident. Odit ab aliquam dolor eius.</p> </div> </div> <!-- 静态内容通过自定义的静态区块输出 结束--> <div class="row"><!-- 要点4:类名为row的div标签放置在视图区块的twig模板之中 开始 --> <!-- 要点3:作为视图区块的“定制文本”内容,循环输出每条新闻 开始--> <div class="col-md-3 col-sm-6 text-center animate-box"> <div class="services"> <span class="icon"> <i class="icon-shop"></i> </span> <div class="desc"> <h3><a href="#">Business</a></h3> <p>Dignissimos asperiores vitae velit veniam totam fuga molestias accusamus alias autem provident. Odit ab aliquam dolor eius.</p> </div> </div> </div> <!-- 作为视图区块的“定制文本”内容,循环输出每条新闻 结束--> </div><!-- 类名为row的div标签放置在视图区块的twig模板之中 结束 --> <!-- 类为container的div包裹的内容由 {{ page.course_categories_content }}替代 结束--> </div> </div>
看不清楚的也可以看下面这张图:

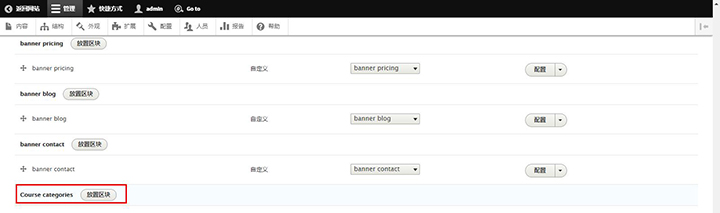
三、清理缓存
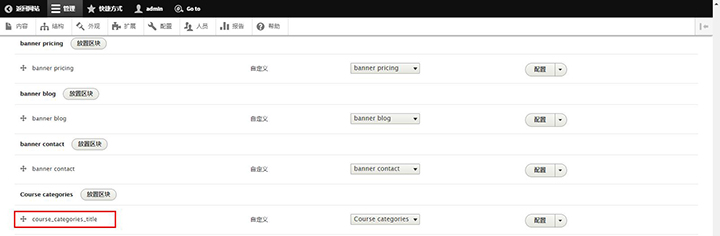
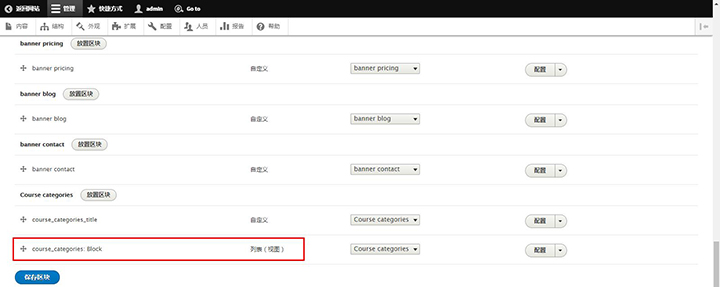
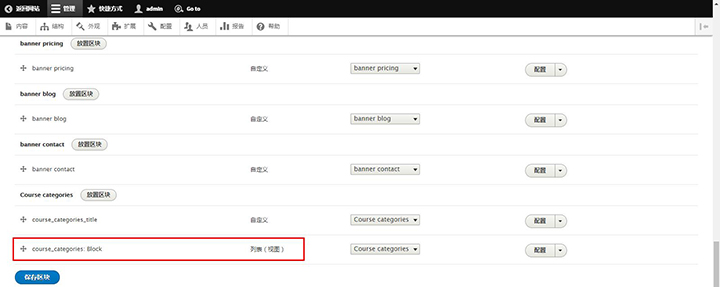
清空所有缓存,并刷新“区块布局”页面,自定义的区域course_categories_content:'Coursecategories'就显示出来了。

清空所有缓存,并刷新“区块布局”页面,自定义的区域course_categories_content:'Coursecategories'就显示出来了。

四、设置区块
宏观上说,设置区块包括2步,一是添加自定义区块(静态区块、动态区块),二是在对应区域内放置区块。就该功能需求而言,主要是对静态内容、动态内容的输出。
1.定义静态区块,输出静态内容
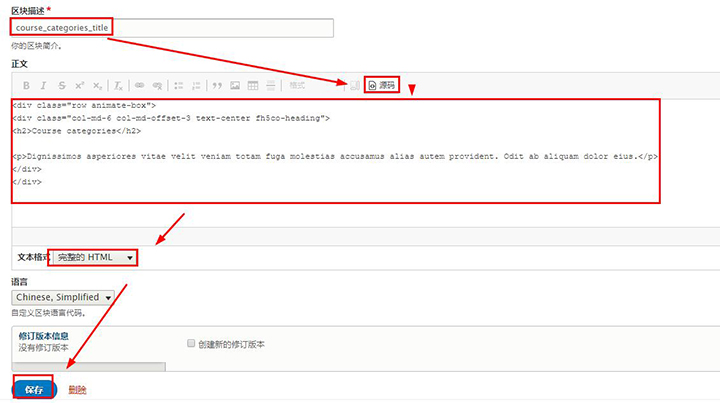
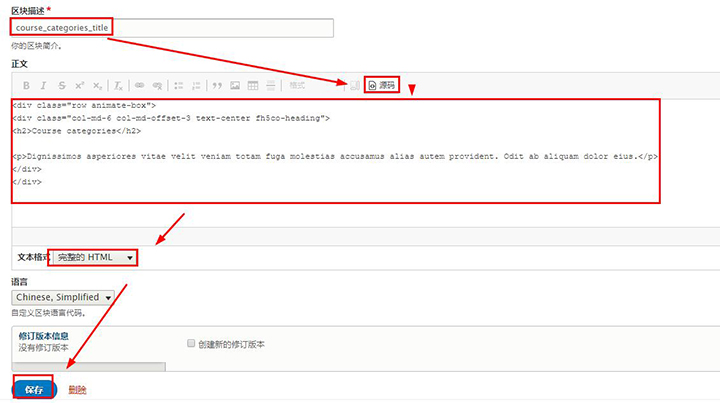
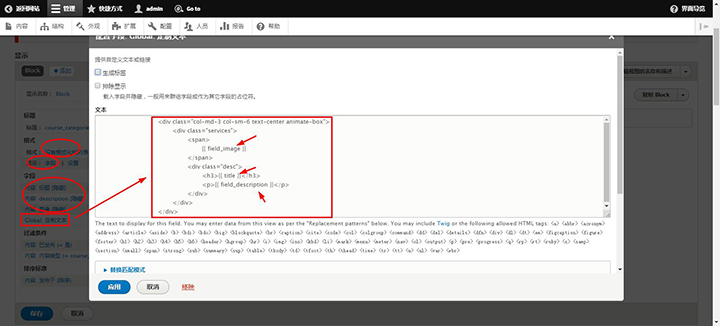
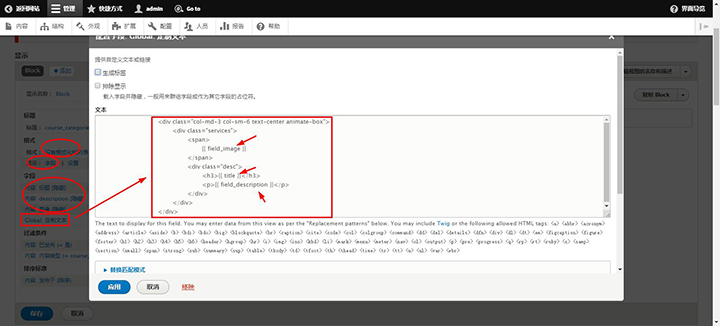
(1)在“管理->结构->区块布局->自定义区块库”中添加静态区块,设置“区块描述”,选择“完整的HTML”、“源码”后,把前端模板中的静态内容剪切到“源码”框内,然后“保存”。


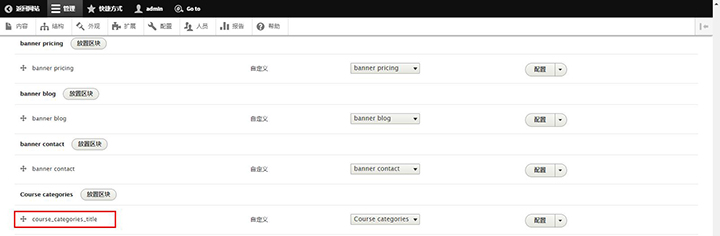
(2)把自定义的静态区块通过“放置区块”放置到前面定义的区域course_categories_content:'Coursecategories'中。


(3)保存区块。
到此,静态内容就制作完成了,前端的静态内容已经接入后台,清空所有缓存,刷新前端页面后,静态内容就显示出来了。
2.添加视图区块,输出动态内容
(1)在“管理->结构->视图->添加视图”中添加一个视图区块course_categories。


①格式:没有格式化的列表,如果选择了HTML列表,则会出来小点点,来自LI标签。
②显示:选择“字段”。
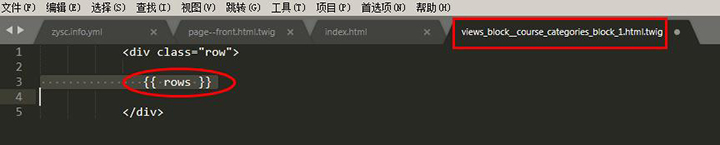
③在“字段”中添加:标题、描述、图片,并设置为“排除显示”;定制文本中的内容,是要循环输出的内容,如新闻列表中的其中一条,剪切过来,然后用对应变量替代相应的元素即可。但是,包裹新闻列表的标签,要放到views_block__course_categories_block_1.html.twig模板中,同时,在views_block__course_categories_block_1.html.twig模板中,用rows替代后台的“定制内容”。


④views_block__course_categories_block_1.html.twig模板的名称,在放置视图区块的时候会自动生成。
(2)保存之后,把该视图区块通过“放置区块”放置到前面定义的区域course_categories_content:'Coursecategories'中。


(3)保存区块。
到这里,动态内容新闻列表已经接入后台了,但是,还没有上传内容,所以这个时候,你清空所有缓存之后,前端新闻列表部分显示是空白的。
五、上传内容
1.在“管理->结构->内容类型”中添加一个course_categories的内容类型,删除body字段,添加图片、描述字段,标题字段默认存在的,所以不用添加。


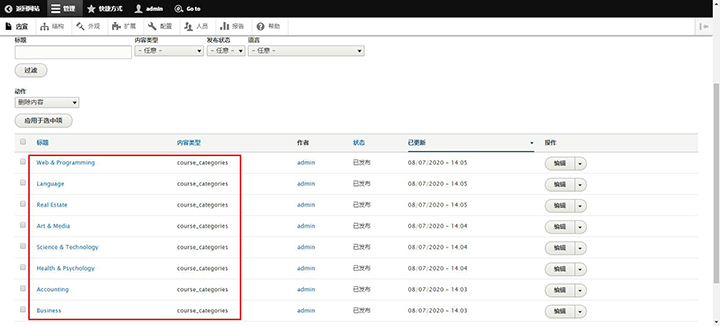
2.在“管理->内容->添加内容->course_categories”中上传前端需要的内容。


3.清空所有缓存,刷新前端页面,后台上传的内容完美显示到前端了,如本文开始的截图。