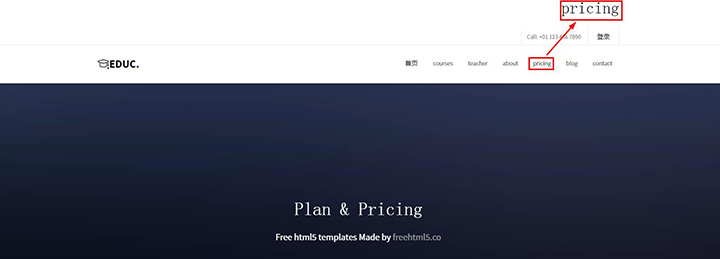
使用Drupal开发网站的时候,经常会遇到部分页面要放置“所属栏目”的需求。典型的表现是,点击A栏目时,页面某个位置显示A的名称;点击B栏目时,页面的某个位置显示B的名称,依此类推。

这个功能,实现方式有2种,一是通过自定义静态区块来实现,即每个页面的所属栏目定制一个区块,工作量比较大,效率低;另外一个途径是通过系统自带的“页面标题”区块来实现,这是一个动态的区块,会自动对应显示每个栏目名称,即页面标题。很显然,第2种方法比较简单,省心,效率高,一个区块,放置在每个页面对应的区域即可。具体实现方法如下:
一、按照首页、列表页的输出规则分别新建对应的模板,并导入、优化代码,引入CSS/JS,修改images路径。

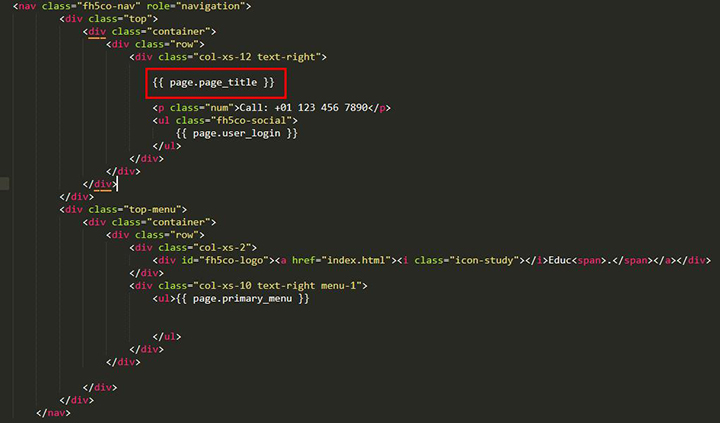
二、在info.yml文件中定义一个区域page_title:'pagetitle',并在前端页面要显示所属栏目的位置放置变量:{{page.page_title}}。

三、在“管理->配置->性能”中点击“清空所有缓存”。
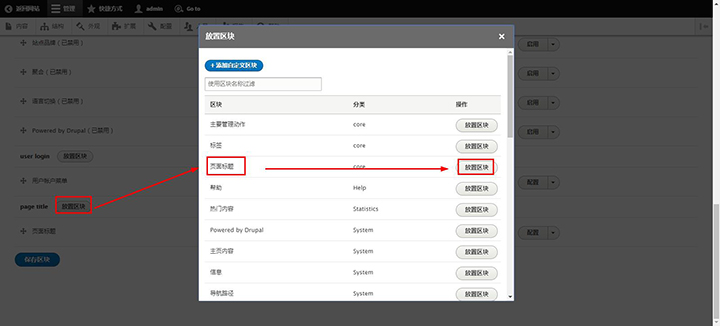
四、在“管理->结构->区块布局”中找到“pagetitle”区域,点击“放置区块”,在弹出的界面中,找到“页面标题”并点击“放置区块”。

五、保存区块,清空所有缓存后,刷新前端页面,这样每个页面对应的位置就会有一个所属栏目的名称了。