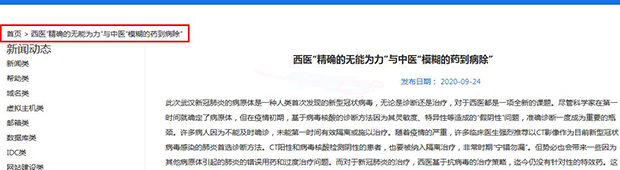
Drupal8.7.6系统中,面包屑导航有2种形式,一是列表页的面包屑导航,例如,“首页>栏目名称”,二是内容页的面包屑导航,例如,“首页>文章标题”。这两种形式的导航可以使用系统自带的一个“导航路径”区块来实现。
一、定义区域:
在zysc.info.yml文件中定义放置面包屑导航的区域:breadcrumb:'breadcrumb'
二、放置变量
在page--news.html.twig、page--node--%.html.twig模板中相应位置放置变量:{{page.breadcrumb}}

三、放置区块
在“管理->结构->区块布局->”的breadcrumb区块内放置系统自带的“导航路径”区块;

四、保存区块、重建缓存后,面包屑导航就显示在新闻的列表页和内容页了。
白龙SEO研究发现,由于是定制面包屑导航功能,所以在使用系统自带的导航路径后,样式可能与目标样式不一致,换行、颜色之类,在“外观->设置”主题中修改样式至目标样式即可。