使用drupal8.7.6对网站内容进行分类,总结起来有三种方法,一是建立不同的内容类型;二是使用Tag标签;三是用系统自带的列表文本。通过在系统自带的内容类型article中添加列表文本字段,白龙为大家演示下列表文本的使用方法。
一、添加列表文本
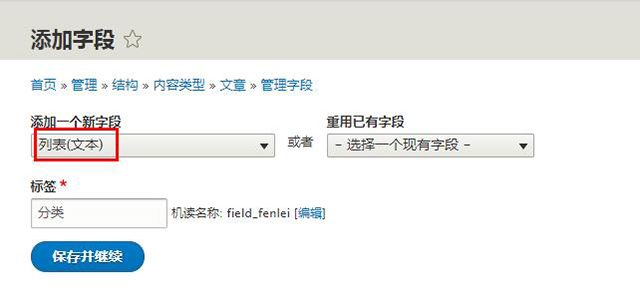
在“管理->结构->内容类型article”中添加“列表文本”字段field_fenlei。

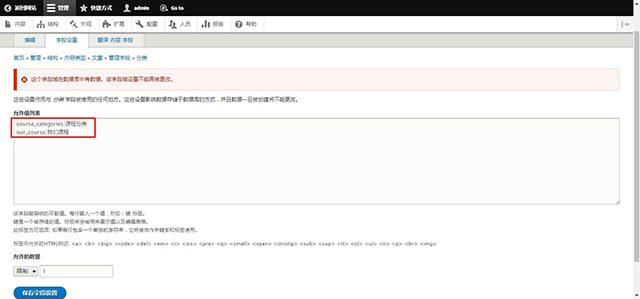
1.允许值列表的两行内容分别为:course_categories|课程分类、our_course|drupal我们课程;

(1)该字段能容纳的可能值。每行输入一个值,形如:键|标签;
(2)键是一个被存储的值。标签将会被用来展示值以及编辑表格;

(3)此标签为可选项:如果每行包含一个单独的字符串,它将被当作关键字和标签使用;
(4)标签中允许的HTML标记。

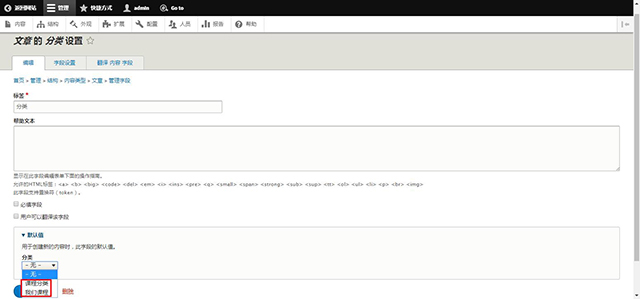
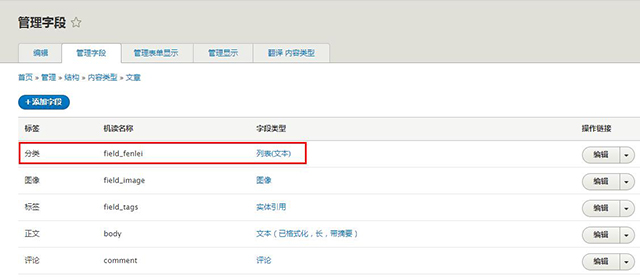
2.保存之后,就可以看到“分类”下有“课程分类、我们课程”两个分类了。
二、选择列表文本
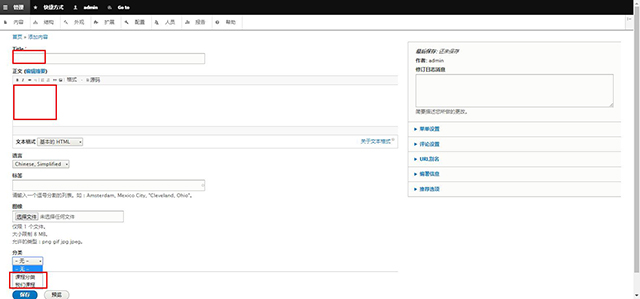
在“管理->内容->添加内容->文章article”中添加一篇文章,这个时候你会发现,内容类型文章article页面多了一个分类的下拉表单,选择其中一个即可。

三、调用列表文本
因为是内容类型中定义的字段,所以在node.html.twig模板中调用的方法也遵循该模板的语法:{{content.field_fenlei}}。
至此,使用列表文本来分类网站内容就定制成功了。