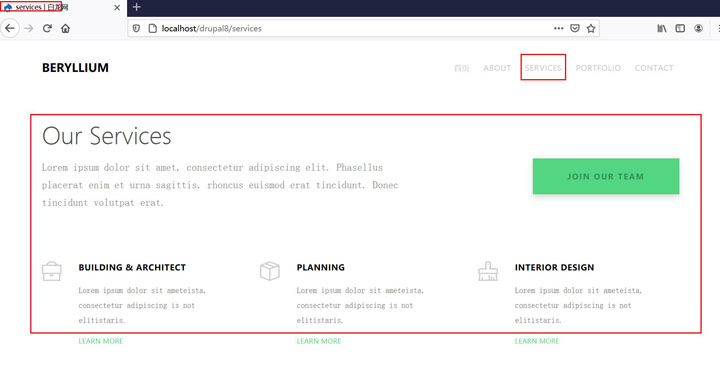
使用drupal输出列表页,与输出首页的思路是一样的。不同的是,首页很多环节系统已经默认添加了,因此,给人的感觉是首页的输出非常简单。下面,白龙seo以其中一个栏目services为例,来分享如何使用Drupal8.7.6输出列表页面。
一、新建services栏目模板page--services.html.twig,并按照《Drupal8.7.6仿制网站首页:引入JS、CSS并替换images路径》思路修改导入的代码。


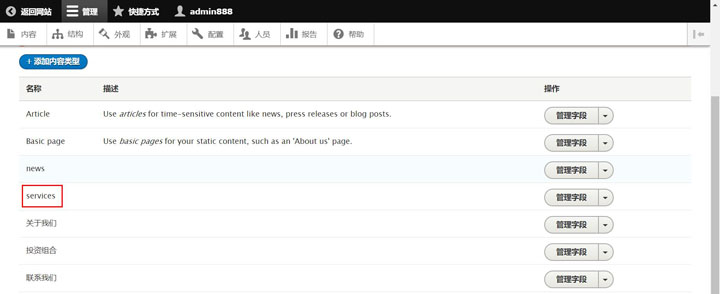
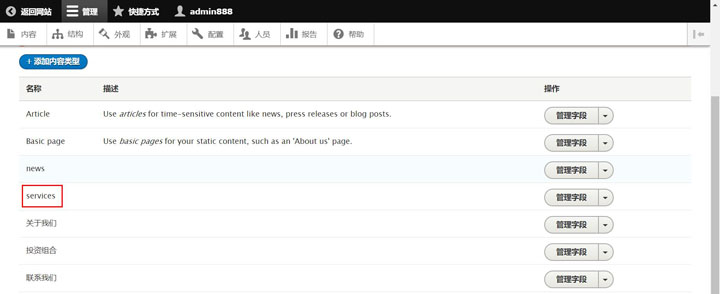
二、在“管理->结构->内容类型”中添加“services”(机读名称为:services)内容类型,同时删除系统自带的body字段。


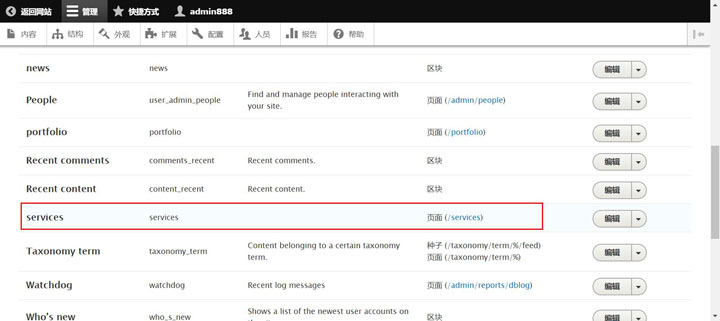
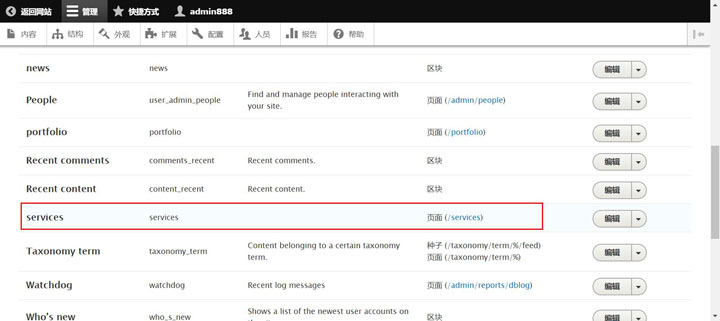
三、在“管理->结构->视图”中添加“services”(机读名称为:services)页面视图,需要注意的是,这里一定要勾选“生成页面”,而非“生成区块”。


四、清空所有缓存之后,services栏目页面就可以以正确的排版形式展示出来了。如果没有第三步,则会出现两个主要问题,一是各栏目页面无法自动识别,即:点击所有栏目页,均显示相同的一个栏目页;二是title会显示“无法找到页”。当然,其它后续的操作也会因此而被阻止。