白龙网曾经写过《使用Drupal9的一个主题和模块开发轮播图》这样的一篇文章,利用bootstrap_barrio主题与bootstrap_simple_carousel模块实现了一个轮播图的功能。这个方法有一个缺陷,就是必须在指定主题bootstrap_barrio中使用bootstrap_simple_carousel模块(他实际上是一个区块)。
如果要在自定义主题上使用bootstrap_simple_carousel模块实现轮播图功能呢?要怎么办?有两个方法,一是改造bootstrap_barrio主题,使其配合bootstrap_simple_carousel模块实现相应功能,很明显,这个方法非常繁琐。二是在自定义主题下,使用Bootstrap_Simple_Carousel模块与Bootstrap_Library库模块,亦然可以实现轮播图的功能。
研究发现,第一种方法,他其实就是使用了bootstrap框架作为主题来实现对应功能的。因此,理论上说,只要把bootstrap中的css、js文件导入drupal9自定义主题,即可实现bootstrap主题关联的轮播效果。按照这个思路,尝试下载了bootstrap框架包,调出了bootstrap.css、bootstrap.js文件,并把这两个文件放到了drupal9自定义主题下对应的css、js文件夹中,然后通过drupal9的*.libraries.yml库文件导入bootstrap.css、bootstrap.js文件。更新缓存后发现,bootstrap_simple_carousel的轮播效果并没有实现,说明导入bootstrap的js、css文件实现轮播效果的操作方法是不对的。
第二个方法是Bootstrap_Simple_Carousel模块与Bootstrap_Library库模块相结合,来实现图片轮播的功能,实战操作之后,发现是可行的。重点是Bootstrap_Library库模块中LOAD_BOOSTRAP_FROM_CDN版本、MINIMIZED模式、THEMES_VISIBILITY主题、ACTIVATE_ON_SPECIFIC_URLS页面、FILESSETTINGS样式与JS文件等参数的配置;另外,也可以通过Bootstrap_Simple_Carousel模块Wrap、Pauseonhover、Indicators、Controls、Assets、Bootstrap_image_type、image_style等参数的设置,控制轮播图的输出效果。


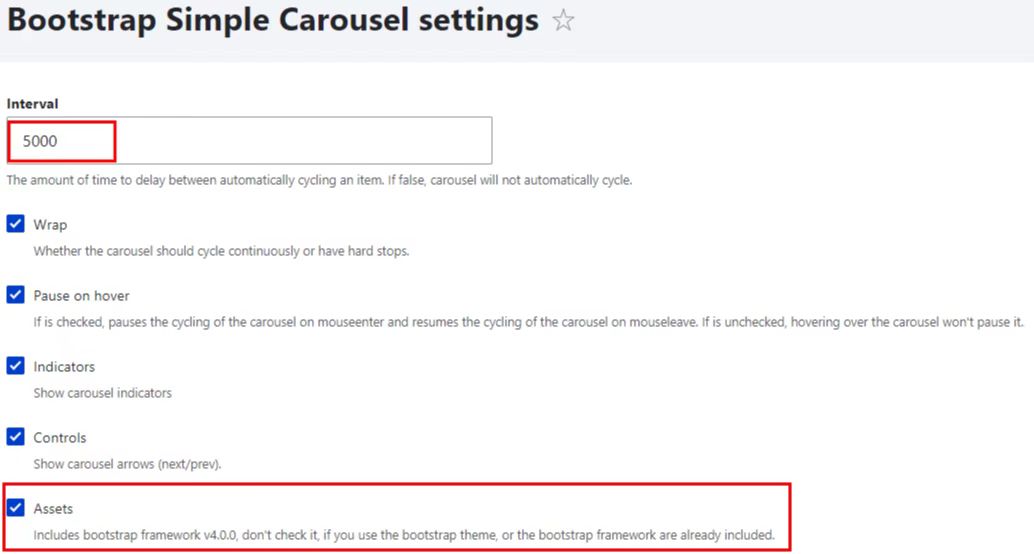
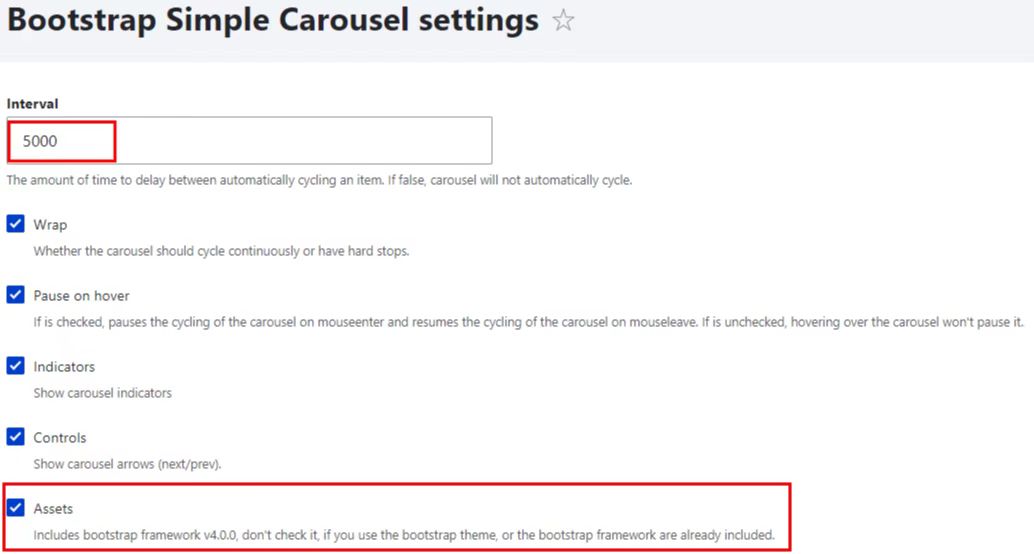
具体来说,轮播图要生效,需要三步的配置工作:进入“管理->结构->Bootstrap-simple-carousel-items->设置”界面,勾选轮播图模板所有参数的复选框。
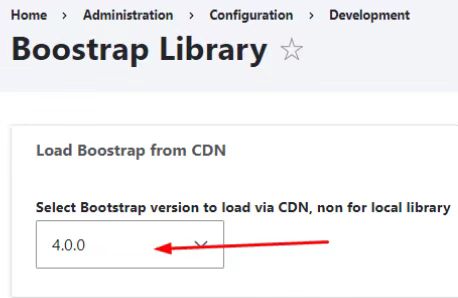
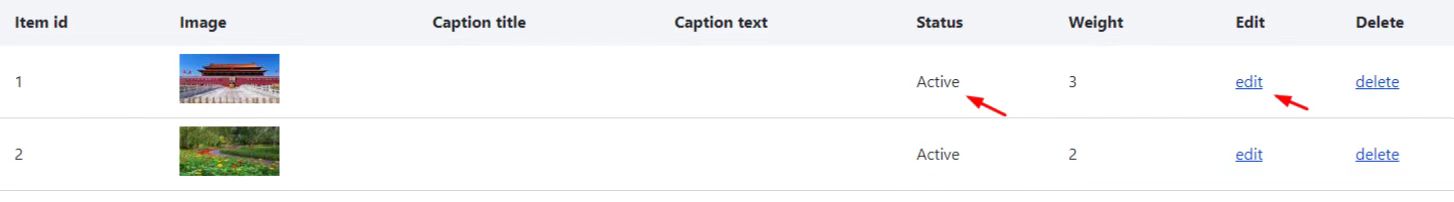
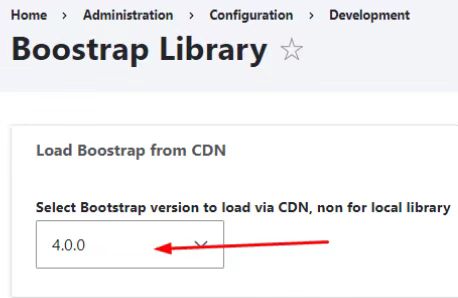
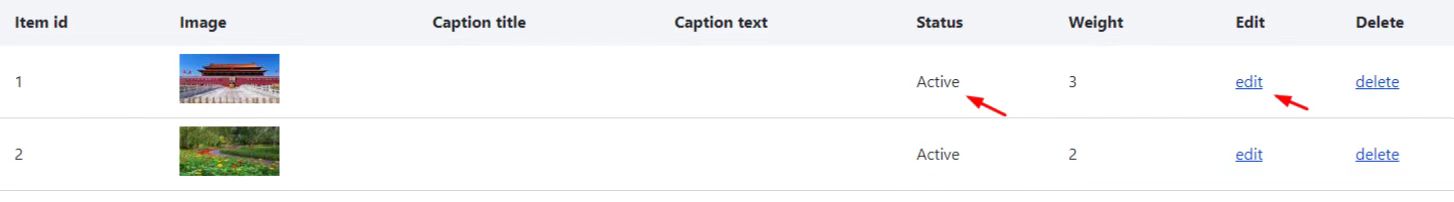
这里需要特别注意3点,一是Interval必须填写,填写数字即可,单位是毫秒,例如5000就表示5秒;二是勾选Assets之后,要切换到“管理->扩展->Bootstrap--Library“模块的配置界面,根据Bootstrap-simple-carousel-items-模块配置界面中Assets要求的Bootstrap版本号4.0,设置对应的Bootstrap版本号;三是上传图片时,设置图片的状态status为Active。




经过上述配置,轮播图片就可以动起来了。